我们先与IE9做个对比。
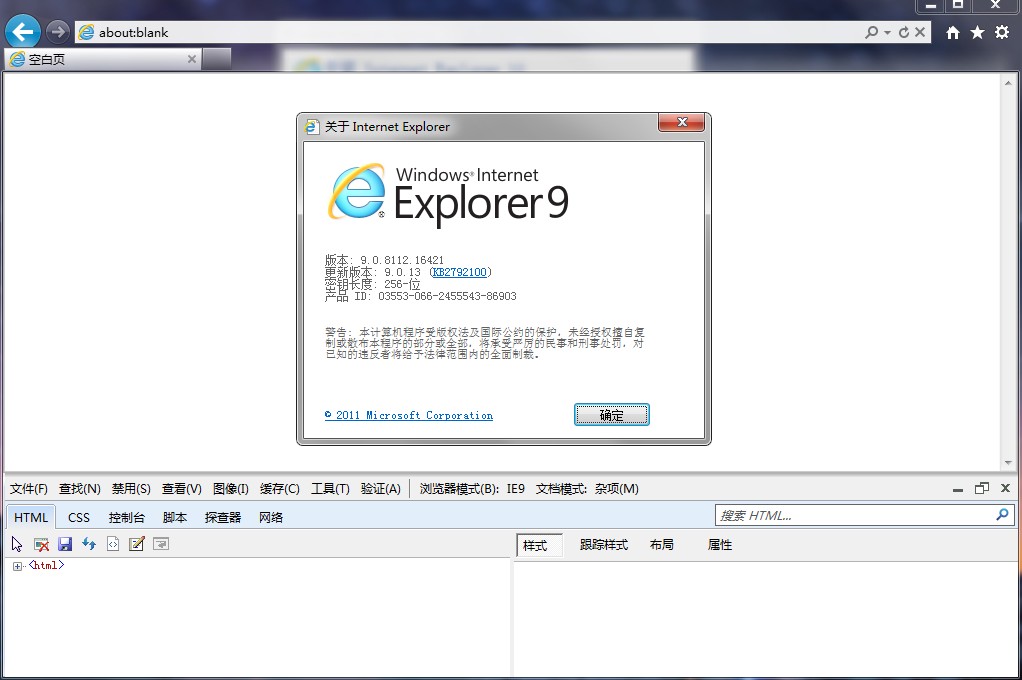
我最关心的,就是浏览器模式。IE9中“杂项”似乎是用旧内核渲染的。看图。

我们可以看到,about:blank网页IE9用“杂项”模式渲染。那杂项模式为什么是旧内核呢?其实在IE9/IE10中新旧内核非常明显,那就是内容与浏览器边框之间有个明显的阴影。
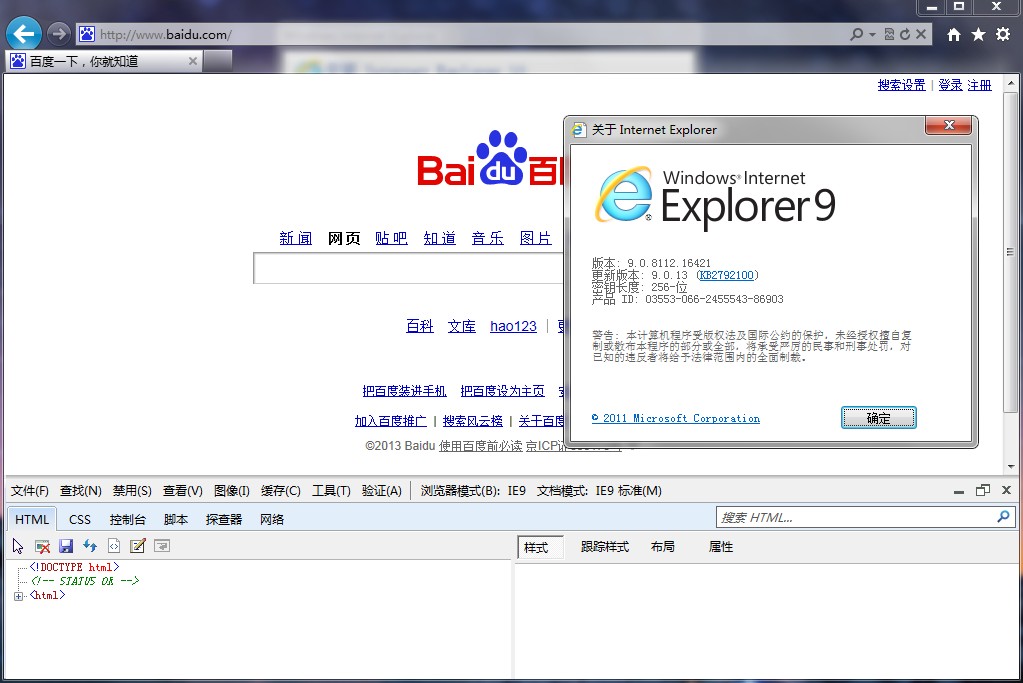
我们看看百度首页,用的是IE9标准模式,也就是新内核,也就是用了硬件加速(GPU渲染),网页内容和浏览器边框之间是没有边框、紧贴着的。

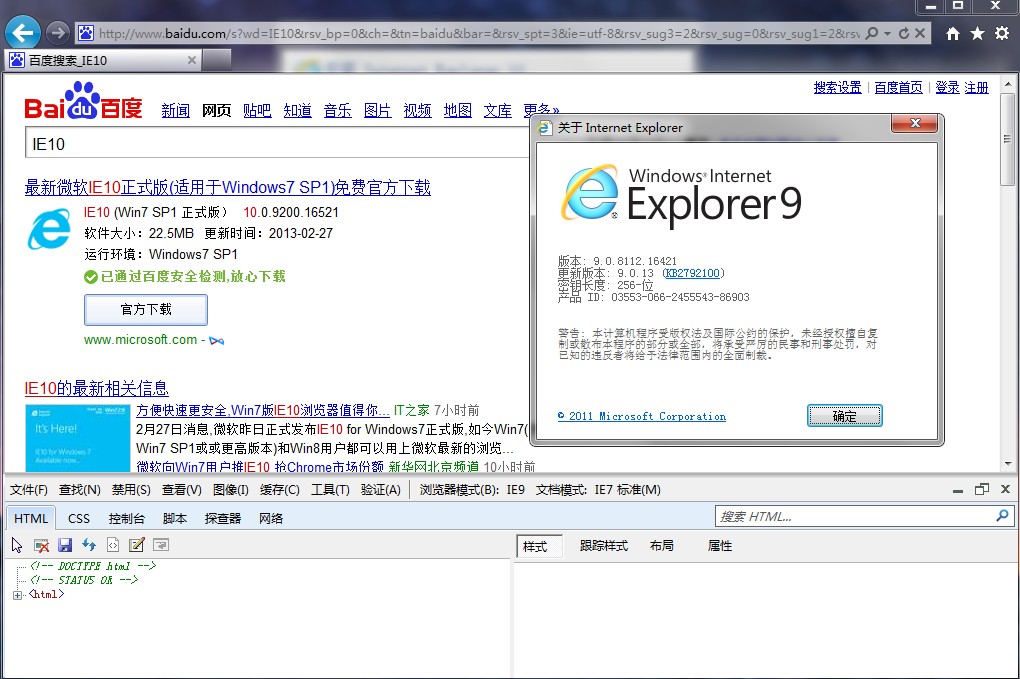
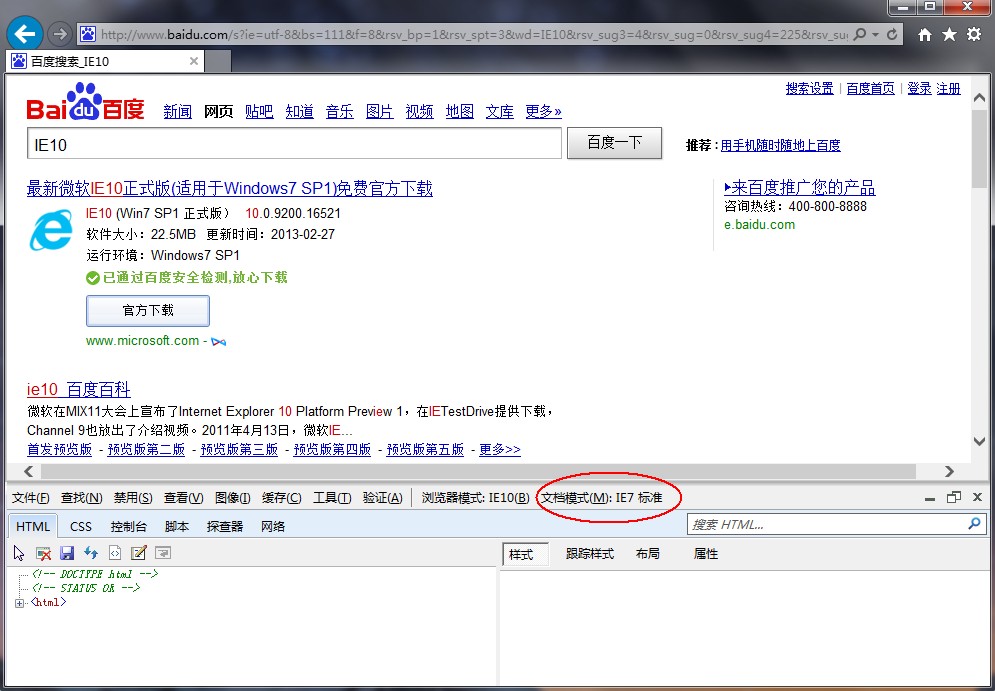
而百度搜索结果页是用的IE7模式,也就是兼容性视图模式,这时是旧内核,网页和浏览器之间是有个阴影边框的。

我关心IE10的是:旧内核是否还这么明显(是否还有边框),about:blank等未知的,默认“杂项”是否还用旧内核。
其实对于第一点我期望不大,因为旧内核应该不会修改了。
对于第二点,我猜测应该是IE9是第一个HTML5并支持GPU加速并引用了很多新标准的内核(以前用webkit/gecko打开不正常而用IE6/7/8内核打开正常的,我试了下用IE9/10新内核一样不正常,和WEBKIT/GECKO一个效果),怕有兼容性问题,所以不敢作为“杂项”的默认内核,IE10应该成熟了,所以应该可以作为默认了。
好了,开始讲IE10。。
(对了,对于这个安装界面我有点好奇:为什么这个界面微软要用宋体字体?IE9安装界面是微软雅黑。)
和IE9一样,先要几个更新,不过从IE9开始微软提供的都是全自动安装包了,不用任何操作。

下载完更新就下载IE10了。。速度还不错。

进度条走到这就下载完了,开始安装了。

装好了。

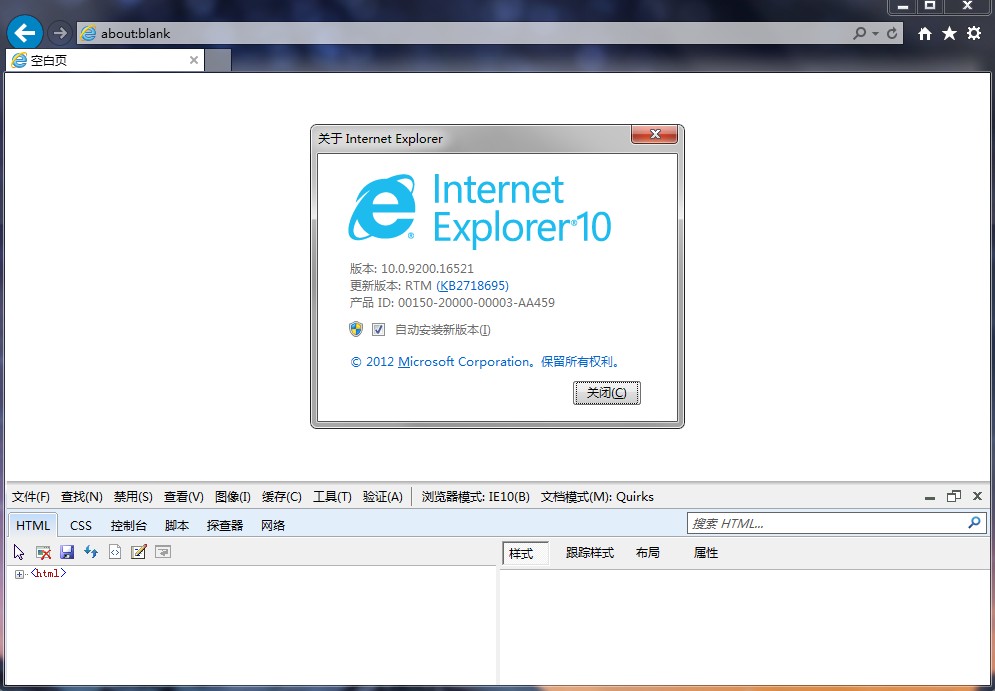
开始使用IE10。
IE10,about:blank,这里的quirks即是IE9的杂项。已经用的新内核渲染,很好。

百度首页,IE10新内核。
另外,看到滚动条了吗,IE10的滚动条。。。。。

百度内容页,IE7老内核,还是有那万恶的边框。

用IE10打开本博客。

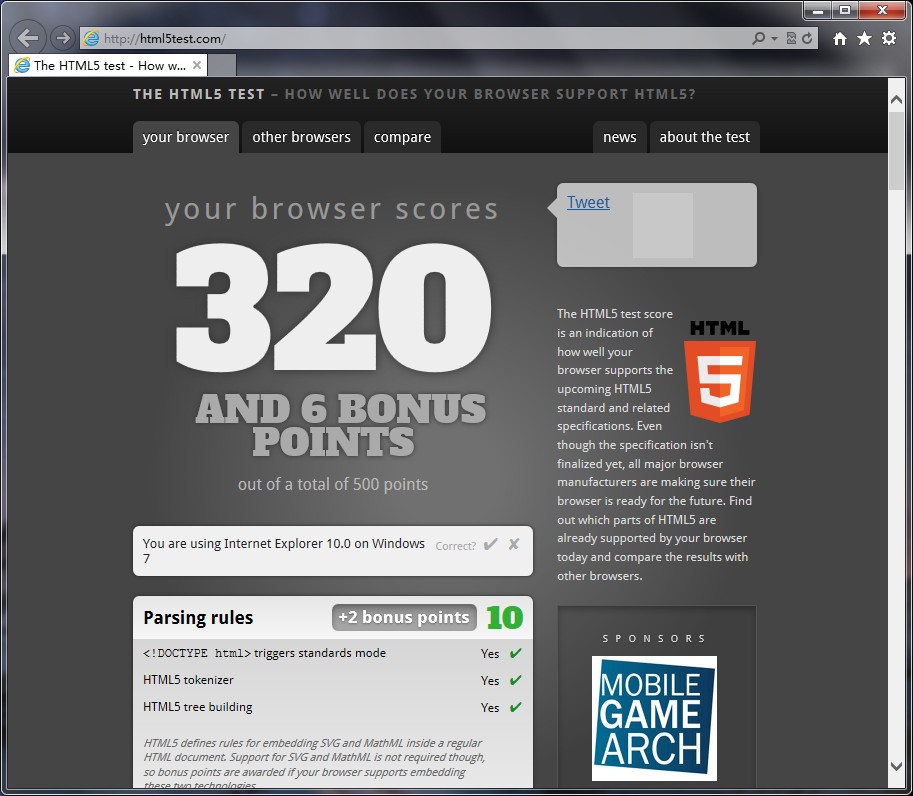
HTML5TEST跑分。320分,还不错,虽然比不上firefox/chrome/opera等。

好了,IE10自身评测完毕。
第三方IE内核浏览器兼容情况
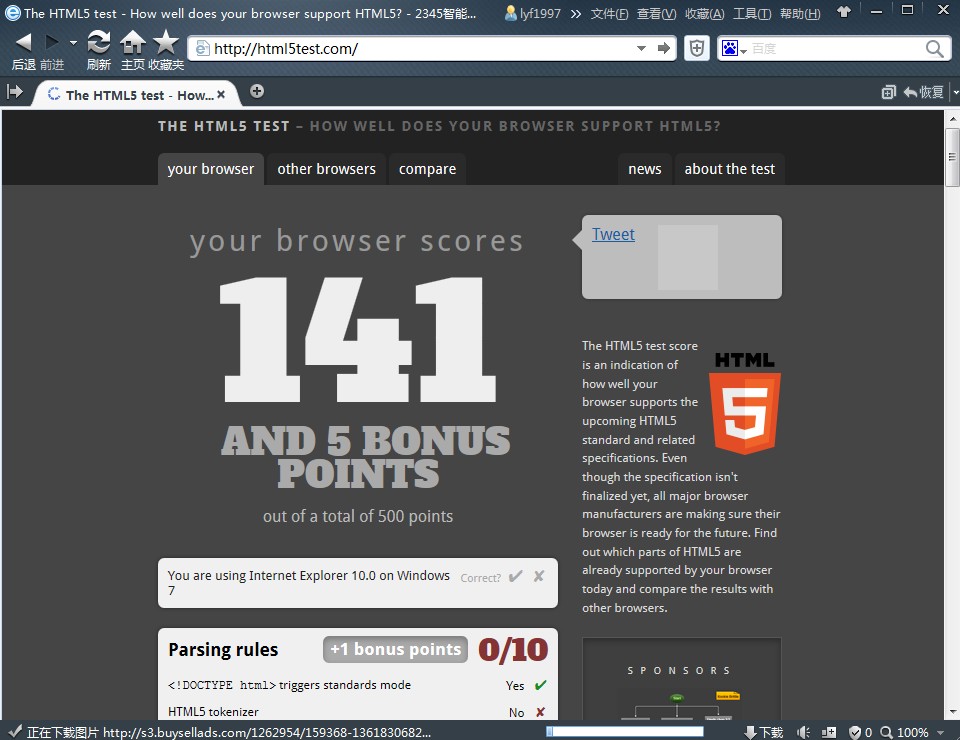
以2345浏览器为例

这明显是IE9的分数嘛。
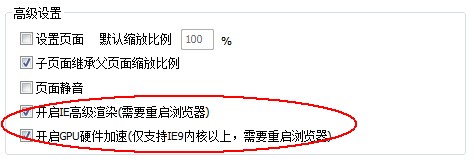
设置里打开了用新内核的选项。

为什么会这样呢?以下是本人的猜想,如有不对,欢迎指出。
那个高级渲染,就是用IE8内核渲染。
在默认情况下,第三方软件调IE,Windows默认给你IE7内核。如果你须要IE8,如果我没记错的话就是往注册表里加一个内容(具体我忘了),键值是你的进程名。这样Windows就会给你这个进程IE8内核。
而调IE9内核估计也是相同原理,之所以这个浏览器还在用IE9内核,可能是只加了IE9的注册表键值,IE10的没有加。
好了,分析至此为止。
本文地址:https://www.liyanfeng.com/post/91.html(如转载,需注明本原文地址)